アメブロの記事を装飾するためのおしゃれな罫線やボックスのスタイルまとめです。
 ぴっぴ
ぴっぴWEBのトレンド感があるデザインを取り入れました
コピペで簡単に使えます!
アメブロの編集ページを【HTML表示】に切り替えて、コードをコピー&ペーストするとデザインが反映されますよ。
おしゃれな囲み枠(ボックス)
文字を囲むボックスの装飾の一覧です。



改行してもきれいに伸びていきます
改行をするときは、パソコンからなら【Shift+Enter】
もしくはHTMLモードで文字を改行したい場所に<br>を入れてください。
角丸グラデーション


<div style="margin:20px auto;padding: 8px 15px;background:linear-gradient(90deg, rgba(255,212,212,1) 0%, rgba(242,240,210,1) 52%, rgba(203,240,244,1) 100%);border-radius: 10px;"><p>
ここにテキスト
</p></div>グラデーションのボックス(暖色)


<div style="margin:20px auto;padding: 4px;background: -moz-linear-gradient(#FFE29F,#FFA99F);background:-webkit-linear-gradient(#FFE29F,#FFA99F);background: linear-gradient(to right, #FFE29F,#FFA99F);">
<div style="background-color:rgba(255,255,255,0.8);padding:0.5em 1em;">
ここにテキスト
</div></div>グラデーションのボックス(ビビット)


<div style="margin:20px auto;padding: 4px;background: -moz-linear-gradient(#ED008C,#FFF000);background:-webkit-linear-gradient(#ED008C,#FFF000);background: linear-gradient(to right, #ED008C,#FFF000);">
<div style="background-color:rgba(255,255,255,0.9);padding:0.5em 1em;">
ここにテキスト
</div></div>グラデーションのボックス(寒色)


<div style="margin:20px auto;padding: 4px;background: -moz-linear-gradient(#8dcfd6, #EEC0C6);background:-webkit-linear-gradient(#8dcfd6, #EEC0C6);background: linear-gradient(to right, #8dcfd6, #EEC0C6);">
<div style="background-color:rgba(255,255,255,0.9);padding:0.5em 1em;">
ここにテキスト
</div></div>マステのような斜線のボックス


<div style="margin:20px auto;padding:0.5em 1em;background-color: #d2f8ff;background-image: -webkit-gradient(linear, 0 0, 100% 100%,color-stop(.25, #cbf0f4), color-stop(.25, transparent),color-stop(.5, transparent), color-stop(.5, #cbf0f4),color-stop(.75, #cbf0f4), color-stop(.75, transparent),to(transparent));-webkit-background-size: 14px 14px;">
ここにテキスト
</div>マステのようなドットのボックス


<div style="margin:20px auto;background: #ffd6d1;padding:0.5em 1em;background-image: radial-gradient(#feeeec 30%, transparent 0),radial-gradient(#feeeec 30%, transparent 0);background-size: 30px 30px;background-position: 0 0, 15px 15px;">
ここにテキスト
</div>
上下しま模様のボックス


<div style="margin:20px auto;padding:10px 1px;background-color: #d2f8ff;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, #fcf0f1), color-stop(.5, transparent), to(transparent));-webkit-background-size: 14px 14px;">
<div style="padding:0.5em 1em;background:rgba(255,255,255,0.85)">
ここにテキスト
</div></div>メモ風の囲み枠


<div style="position:relative;margin:20px 0;min-height:50px;text-align:center;line-height:1.9;padding:20px 30px;background-color:#f9f9f9;box-sizing:border-box;box-shadow: 0 3px 5px rgba(0, 0, 0, 0.14);">
<span style="position:absolute;width:0;height:0;z-index:1;top:0;right:0;border-style: solid; border-color: transparent #fff #c3c3c3 transparent;border-width: 0 20px 20px 0;"> </span>
ここにテキスト
</div>エアメール風の枠


<div style="margin:20px auto;min-height: 150px;border: 16px solid transparent;background: linear-gradient(#fff, #fff) padding-box,repeating-linear-gradient(-45deg, #F44336 0, #F44336 12.5%, #fff 0 , #fff 25%, #2196F3 0, #2196F3 37.5%, #fff 0 , #fff 50%) 0 / 5em 5em;">
<p style="padding:1em">
ここにテキスト
</p></div>
下側がカーブしたボックス


<div style="background-color:#ffdada;border-bottom-left-radius:50% 20%;border-bottom-right-radius:50% 20%;padding:10px 10px 5% 10px;margin:20px 0">
<p>
ここにテキスト
</p>
</div>見出し付きの囲い枠(ボックス)
タイトルを入れるエリアのついたボックスです。
ちょっと目立たせたいものに使ってね。



人気記事の一覧などに使いやすそう
見出し付きのボックス(幅広)


<div style="marin:20px auto 0 auto;padding: 0 9px;min-height: 25px;line-height: 25px;text-align:center;background-color: #ffa3a4;background-image: -webkit-gradient(linear, 0 0, 100% 100%,color-stop(.25, #fb9494), color-stop(.25, transparent),color-stop(.5, transparent), color-stop(.5, #fb9494),color-stop(.75, #fb9494), color-stop(.75, transparent),to(transparent));-webkit-background-size: 14px 14px;color: #ffffff;font-weight: bold;border-radius: 7px 7px 0 0;">
ここにタイトル
</div><div style="position: relative; margin:0 auto;padding: 0.5em 1em;border: solid 3px #fb9494;">
ここにテキスト
</div>見出し付きのボックス(ワンポイント)


<div style="position: relative; margin: 2em 0;padding: 0.5em 1em;border: solid 3px #8dcfd6;"><p style="position: absolute;display: inline-block;top: -27px;left: -3px;padding: 0 9px;eight: 25px;line-height: 25px;font-size: 17px;background: #8dcfd6;color: #ffffff;font-weight: bold;border-radius: 5px 5px 0 0;">
ここにタイトル
</p>
ここにテキスト
</div>リボン付きのボックス


<div style="position: relative; margin:20px auto;padding: 5px 15px 5px 55px;box-sizing: border-box;background: #f5f5f5;"><span style="display: inline-block;position: absolute;top: 0;left: 8px;width: 38px;height: 30px;text-align: center;color: #FFF;font-size: 18px;line-height: 30px;background: #f29596;font-weight: 900;">★</span><span style="position: absolute;left: 8px;top: 30px;height: 0;width: 0;border-left: 19px solid #f29596;border-right: 19px solid #f29596;border-bottom: 10px solid transparent;"> </span>
<div style="position: relative;padding: 0;margin: 10px 0;z-index: 3;line-height: 1.7;">
ここにテキスト
</div></div>NEWリボン付きのボックス


<div style="position:relative;min-height:100px;margin:30px auto;padding:1em 80px 1em 1.5em;background:#f9f9f9 none;box-sizing:border-box;box-shadow: 0 3px 5px rgba(0, 0, 0, 0.14);" >
<div style="position:absolute;top:0;right:0;width:86px;height:86px;overflow:hidden;" >
<span style="display:inline-block;position:absolute;padding:5px 0;left:-24px;top:20px;width:160px;text-align:center;font-size:16px;line-height:16px;background:#fb9494 none repeat top left scroll;color:#fff;letter-spacing:0.05em;-webkit-transform:rotate(45deg);transform:rotate(45deg);box-shadow:0 0 0 2px rgb(217, 116, 116);border-top-width:1px;border-top-style:dotted;border-top-color:rgba(255, 255, 255, 0.8);border-bottom-width:1px;border-bottom-style:dotted;border-bottom-color:rgba(255, 255, 255, 0.8);" >NEW</span></div><p>
ここにテキスト
</p></div>見出し
ちょっとした小見出しに使えるかわいい装飾。
左右に線の入った見出し


<p style="display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;text-align:center;-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;margin:20px;" ><span style="-webkit-box-flex:1;-webkit-flex-grow:1;-ms-flex-positive:1;flex-grow:1;height:1px;background-color:#ccc;min-width:20px;display:inline-block;vertical-align:middle;margin-right:20px;" > </span>
ここにテキスト
<span style="-webkit-box-flex:1;-webkit-flex-grow:1;-ms-flex-positive:1;flex-grow:1;height:1px;background-color:#ccc;min-width:20px;display:inline-block;vertical-align:middle;margin-left:20px;" > </span></p>リボンの見出し(寒色)


<div>
<p style="display:inline-block;position:relative;margin:20px 0;height:46px;line-height:46px;text-align:center;padding:0 30px;font-size:14px;background:#8dcfd6 none;color:#fff;box-sizing:border-box">
<span style="position:absolute;width:0;height:0;z-index:1;top:0;left:0;border-width:23px 0 23px 15px;border-color:transparent transparent transparent #fff;border-style:solid;"> </span>
ここにテキスト
<span style="position:absolute;width:0;height:0;z-index:1;top:0;right:0;border-width:23px 15px 23px 0;border-color:transparent #fff transparent transparent;border-style:solid"> </span>
</p></div>ステッチ入りのリボンの見出し(暖色)


<div style="display: inline-block; position: relative; height:60px;line-height: 60px;text-align: center;padding: 7px 0;font-size: 18px;background: #fb9494;color: #FFF;box-sizing: border-box;">
<span style=" position: absolute;content: '';width: 0px;height: 0px;z-index: 1; top: 0;left: 0;border-width: 30px 0px 30px 15px;border-color: transparent transparent transparent #fff;border-style: solid;"> </span><p style="margin: 0;padding: 0 30px;border-top: dashed 2px rgba(255, 255, 255, 0.5);border-bottom: dashed 2px rgba(255, 255, 255, 0.5);line-height: 42px;">
ここにテキスト
</p><span style=" position: absolute;content: '';width: 0px;height: 0px;z-index: 1;top: 0;right: 0;border-width: 30px 15px 30px 0px;border-color: transparent #fff transparent transparent;border-style: solid;"> </span></div>ふきだし



画像の上につけたり、アメーバPickを目立たせる用途にいかが?
ちいさなふきだし


<div style="display:inline-block;position: relative;background:#ffdada;padding:3px 10px;text-align:center;margin:20px 0">
ここにテキスト
<div style="bottom: -17px;position: absolute;left: 50%;background-color: #ffdada;transform: translate(-50%, -50%) rotate(45deg); height: 16px;width: 16px;"> </div></div>枠線入りのふきだし


<div style="border: 1px solid rgba(0, 0, 0, 0.3);position: relative;background:#fff;padding:3px 10px;text-align:center;margin:20px 0">
ここにテキスト
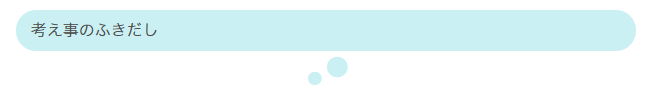
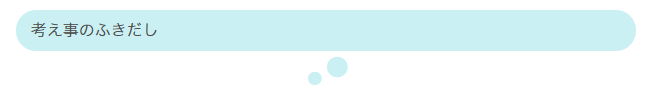
<div style="bottom: -17px;position: absolute;left: 50%;background-color: #FFF;border-bottom: 1px solid rgba(0, 0, 0, 0.3);border-right: 1px solid rgba(0, 0, 0, 0.3);transform: translate(-50%, -50%) rotate(45deg); height: 16px;width: 16px;"> </div></div>考え中のふきだし


<div style="position: relative;margin: 2em auto 50px auto;padding: 8px 15px;background: #cbf0f4;border-radius: 30px;"><span style="position: absolute;font-size: 15px;left:47%;bottom: -40px;color: #cbf0f4;">●</span>
ここにテキスト
<span style="position: absolute;font-size: 23px;left: 50%;bottom: -34px;color: #cbf0f4;">●</span>
</div>おしゃれな仕切り線
記事の区切りを入れたいところに使ってください。
レースの仕切り線


<div style="height:40px;margin-bottom:15px;background-image:linear-gradient(to right bottom,rgba(255,255,255,0) 8px,#ccc 9px,rgba(255,255,255,0) 10px),linear-gradient(to left bottom,rgba(255,255,255,0) 8px,#ccc 9px,rgba(255,255,255,0) 10px);background-repeat:repeat;background-size:12px 14px,12px 14px,12px 11px;background-position:0 0,0 0,0 20px"></div>

<div style="height:40px;margin-bottom:15px;background-image:linear-gradient(to right bottom,rgba(255,255,255,0) 9px,#ccc 10px,rgba(255,255,255,0) 11px),linear-gradient(to left bottom,rgba(255,255,255,0) 9px,#ccc 10px,rgba(255,255,255,0) 11px),radial-gradient(circle at 6px 0,rgba(255,255,255,0) 5px,#ccc 6px,rgba(255,255,255,0) 7px);background-repeat:repeat-x;background-size:12px 20px,12px 20px,12px 11px;background-position:0 0,0 0,0 20px"></div>

<div style="height:40px;margin-bottom:15px;background-image:radial-gradient(circle at 15px 0,rgba(255,255,255,0) 14px,#ccc 15px,rgba(255,255,255,0) 16px),radial-gradient(circle at 15px 0,rgba(255,255,255,0) 14px,#ccc 15px,rgba(255,255,255,0) 16px),radial-gradient(circle at 15px 0,rgba(255,255,255,0) 4px,#ccc 5px,rgba(255,255,255,0) 6px),radial-gradient(circle at 5px 5px,rgba(255,255,255,0) 1px,#ccc 2px,rgba(255,255,255,0) 3px);background-repeat:repeat-x;background-position:0 0,15px 6px,0 0,25px 9px;background-size:30px 21px,30px 21px,30px 21px,30px 20px"> </div>

<div style="height:40px;margin-bottom:15px;background-image:radial-gradient(circle at 10px 0,rgba(255,255,255,0) 9px,#ccc 10px,rgba(255,255,255,0) 11px);background-repeat:repeat-x;background-size:20px 11px"></div>

<div style="height:70px;margin-bottom:15px;background-image:radial-gradient(circle at 6px 0,rgba(255,255,255,0) 5px,#ccc 6px,rgba(255,255,255,0) 7px),radial-gradient(circle at 12px 0,rgba(255,255,255,0) 11px,#ccc 12px,rgba(255,255,255,0) 13px),radial-gradient(circle at 12px 0,rgba(255,255,255,0) 4px,#ccc 5px,rgba(255,255,255,0) 6px),radial-gradient(circle at 12px 12px,rgba(255,255,255,0) 1px,#ccc 2px,rgba(255,255,255,0) 3px),linear-gradient(to left,rgba(255,255,255,0) 1px,#ccc 2px,rgba(255,255,255,0) 3px);background-repeat:repeat-x;background-position:6px 35px,6px 39px,6px 42px,-6px 43px,8px 45px;background-size:12px 12px,24px 13px,24px 12px,24px 24px,24px 8px"></div>切り取り線などの仕切り線


<div style="border-top: 1px dashed #8c8b8b;"><span style="display:inline-block;position: relative;top: -14px;left: 40px;padding: 0 3px;color: #8c8b8b;font-size: 18px;">✂</span></div>

<div style="border-top-width:4px;border-top-style:double;border-top-color:#8c8b8b;text-align:center;"><span style="display:inline-block;position:relative;top:-25px;padding:0 10px;background-color:#transparent;color:#8c8b8b;font-size:18px;">♜</span></div>アメブロで月3万円の収益化を目指すなら
アメブロといえば芸能人のブログを読んだり、趣味でブログを書いたりするイメージが強いですよね。
ですがアメブロもきちんと運用をすれば、スキマ時間で毎月数万円を稼ぐことは可能なんです。
もし月に数万円稼げたら、趣味のお金に充てられたり学費や旅行費用が貯められたりと、精神的にも余裕ができますね。
アメブロで稼いでみたい!
でも一体どうやって?
そんな時に読みたい本がこちら↓
\Kindle unlimited で無料で読める/
著者のラッコ社長はアメブロを使って毎月コンスタントに10万円を稼いでおり、実際に書籍を読んで月に3万円を超える金額を稼いでいる人たちが何人も。
しかもAmazonのKindle unlimitedで無料本の対象。
Kindle unlimitedは30日間の無料体験があるので、期間内に解約すればタダで読むことができますよ。
\ 30日間無料体験 /





コメント