素人っぽいデザインを垢抜けさせたいです!



デザイナー歴16年のぴっぴに任せなさい
以前Twitterで行ったブログのアイキャッチやヘッダーのデザイン添削企画。
そのとき共通して「ここを気をつければもっと良くなるのに」と思ったところがいくつもありました。
その「素人っぽいデザインをどうしたら改善できるか?」をまとめましたので、この記事を読めばきっとあなたのデザインがワンランクアップしますよ。
脱!素人っぽい色の使い方
色って難しいですよね。
カラーパレットを作ってくれるツールや色について教えてくれる本もたくさんありますが、実際作るとなるとなかなかうまく行かないもの。
まずは基本の色の使い方を押さえておきましょう。
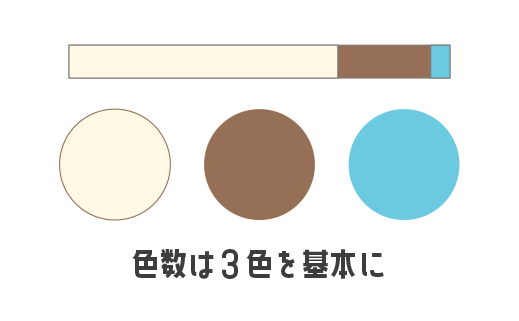
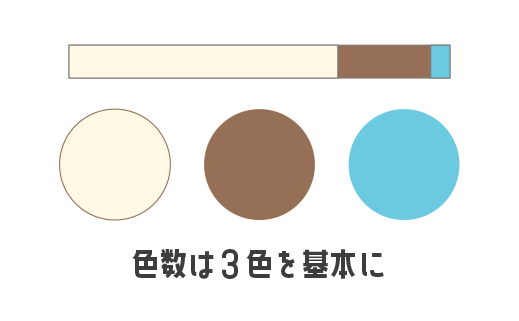
1.色数をへらす


使う色の数を増やすほど、相性の良い色を選ぶことが難しくなります。
色数が多いと使い所や量のバランスをキレイに見せるのには経験やテクニックが必要。
基本的に使う色を3色+白黒におさえましょう。
割合としては、「ベースカラー:メインカラー:アクセントカラー」が「70%:25%:5%」になるとバランスよく見えます。
2.見えやすくする(視認性を上げる)


こだわりの色ができた



残念ながら読めません…
コントラストが弱い色は読みづらい=伝わりにくい。
デザインは自分が満足すれば良いアートとは違い、相手ありきのものです。


このように「頑張らなくても読める」色合いを目指しましょう。
ごちゃごちゃした背景の上に載せた文字も同様。
写真の上に半透明の黒や白を置くなどして、読みやすくしてください。


3.写真を補正する


文字の視認性を上げるために「わざと写真を暗くすること」と、「ただ暗く写ってしまった写真を使うこと」は違います。
素材として使う写真はアプリなどを使って色補正をしましょう。
4.濃い背景、薄い背景を織り交ぜて文字の色にも明暗をつける


上の画像のように同じ色の文字ばかり続いてしまうと垢抜けない印象になってしまいます。
文字と下地で色の明るさを反転させてみると、メリハリがつきますよ。


素人っぽい文字をいい感じにデザインする小ワザ
フォントの使い方はデザインの印象を大きく左右します。
この使い方を覚えてプロっぽくしちゃいましょう!
5.文字の装飾はできるだけしない


スタイリッシュにするならフォントの装飾は基本、最小限におさえること。
特に背景が淡い単色ならば、思い切って装飾なしがベスト!
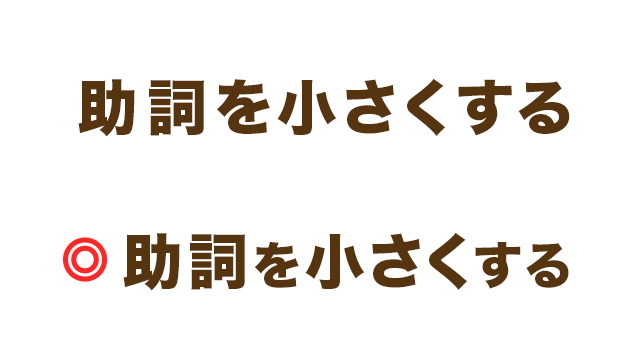
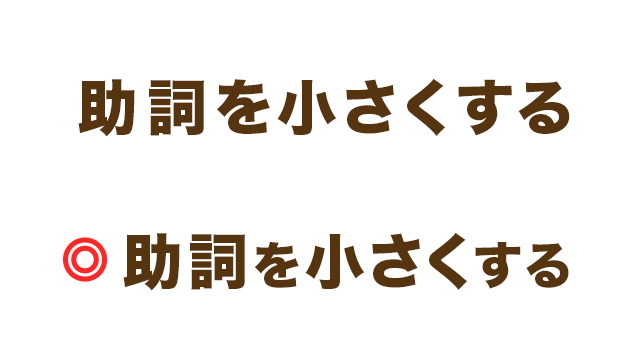
6.助詞を小さくする
- 「て」「に」「を」「は」「の」「が」などの助詞
- 「%」「円」「月、日」などの単位
- 「とは」「です」などの添え言葉


大事なキーワード以外のフォントサイズを小さくすると、パッと見た時に内容が伝わりやすくなります。
「細かい!」と思うかもしれませんが、これをすることで一気に素人感が抜けますよ。
7.カッコをかっこよく


同じく細かなテクニックですが、カッコを細いフォント(小さいウエイト)にするとかっこよくなります。
8.文字の大きさに強弱をつける


どれも並列に並べてしまうと、ぱっと見て内容が入ってきません。
一番伝えたいことから順に目に入るよう配置していきましょう。


メインのキャッチコピーで目を引ければ、サブタイトルや本文は文字が小さくても読んでもらえます。
時には優先順位の低い要素を削ることも恐れずに!
特に画像に添えるテキストやリンク先のページがあるなら、画像で目を引いたあとテキストを読んでもらえばいいのです。
9.文字を左右に揃えてみる


上の画像は文字が右側だけ揃うように配置されています。
このテキストの文字の大きさを思い切って変えて、左右を揃えてみましょう。


なんとなくこれだけでかっこよくなったと思いませんか?
カンタンに取り入れられるのも良いところ!
デザインは伝えたい内容があってこそ
小綺麗にまとまった、でもちょっとまって!
それ、伝えたい内容が相手に伝わるデザインですか?
デザインで一番大事なのは目的。
- 誰に伝えたい?
- 何を伝えたい?
- どんな反応をしてほしい?
デザインって無意味に装飾をつけることではないんです。
前提として伝えたいことを整理してからデザインを作りましょう。
内容が無いよう
デザインがダサくなるのを恐れて何も入れないよりも、ごちゃごちゃでも伝えたいことがまっすぐ伝わってくるもののほうが良いデザイン!





ふーん





ストレッチってすごいんだね
キャッチコピーではなく絵のみでも伝えることはできますが、どちらにせよ伝えたい内容ありきです。
素人っぽいデザインをワンランクアップさせるコツまとめ
- 色数をへらす
- 見えやすくする(視認性を上げる)
- 写真を補正する
- 濃い背景、薄い背景を織り交ぜて文字の色にも明暗をつける
- 文字の装飾はできるだけしない
- 助詞を小さくする
- カッコをかっこよく
- 文字の大きさに強弱をつける
- 文字を左右に揃えてみる
ちょっと細かいテクニックもありましたが、今回はデザイン添削で共通して見かけた「素人っぽいデザイン」をワンランクアップさせるためのコツや小ワザをお伝えしました。
このほかにもデザインが「ダサくなってしまう」原因はいくつもありますので、下記の記事を参考にチェックしてみてください。


ここまで読んでくださったあなたは、素人デザインをほめられデザインに変えたい!と向上心をお持ちですよね?
こちらの本には素人さんがやりがちな「やってはいけないデザイン」と、それを改善するためのノウハウがもっとたくさん詰まっていました。
評判の良いデザイン書籍を調べて実際に読んでみた中でも、この本はデザイン初心者の方に特にわかりやすくまとまっている、胸を張っておすすめできる一冊です。
そしてもう1冊、2020年8月31日に発売されたばかりの「あたらしい、あしらい。」
この本は今っぽい「あしらい」について詳しくセンス良く教えてくれています。



私も買いました!
プロであろうとセンスは古くなるもの。
デザインも時代の移り変わりによって良し悪しが変わってきます。
常に新しい感性やテクニックを身に着けていきたいですね。




コメント